Update
•
•
소스코드 repo 도 archived.
Introduction
많은 개발자들이 겪고 있는 병이 있다. 블로그 병이라고 하는데, 보통 다음과 같은 흐름이다.
국내나 해외에서 멋진 글들을 본다. 그 후 블로그를 만들고 멋진 글을 써야겠다는 다짐을 한다. 브런치나 미디엄, wordpress 등의 대안이 있지만 이런저런 이유를 대며 만족하지 않는다. 직접 만들 수 있는 방법들을 찾는다. 각 도구들의 기술적 장단점을 비교한다. 빌드 타임, 확장성, 비용, 속도 등. 장고 끝에 정한 기술로 블로그의 틀을 꾸미기 시작한다. 테스트를 위해 블로그를 시작한다는 내용의 글을 하나 작성한다. 기술적 고민을 너무 열심히 한 탓인지 글은 잘 쓰지 않게 되고 결국 블로그는 죽는다. 그러다 새로운 기술이 나오면 새로운 마음으로 이를 반복한다.
오랜만에 블로그 병이 도졌다. 이 글은 그러니까 일종의 투병일기 같은 것이다.
발단
ZEIT 의 products 를 예전부터 흥미롭게 보고 있었다. 그러다 Introducing Serverless Pre-Rendering (SPR) 글을 읽고 이거다 싶었다. 게다가 notion 도 쓰고 있었으니 병이 도질 수밖에.
Domain 구입
우선 돈부터 써야 하니, 도메인을 구입했다. 한번 구입했다가 운영하지 못하고 포기한 johnwook.com 은 다행히 아무도 안 사가고 잘 있었다. Zeit.co 에서 $12에 샀다.
Now + Next.js 설정
예전에 한번 써본 적이 있었지만, 그 사이에 업데이트도 많이 됐고 해서 문서를 많이 읽었다. 문서화가 잘 되어 있고, github integration 도 깔끔해서 설정하는 과정이 굉장히 깔끔하고 좋았다. 문제가 없지는 않았지만, 대부분은 내가 문제였다.
CDN 설정
Notion API
이 부분이 제일 귀찮았다. Notion 이 아직 공식적인 API 를 지원하지 않는 덕에, 블로그와 관련된 페이지를 public 으로 만들고 network request 를 열어서 일일이 형식을 확인해야했다. 지금도 블로그에 보이기 위한 최소한의 기능만 있고, 필요에 따라 조금씩 덕지덕지 추가하고 있다. fx와 firefox dev tools 가 큰 도움이 됐다.
요약
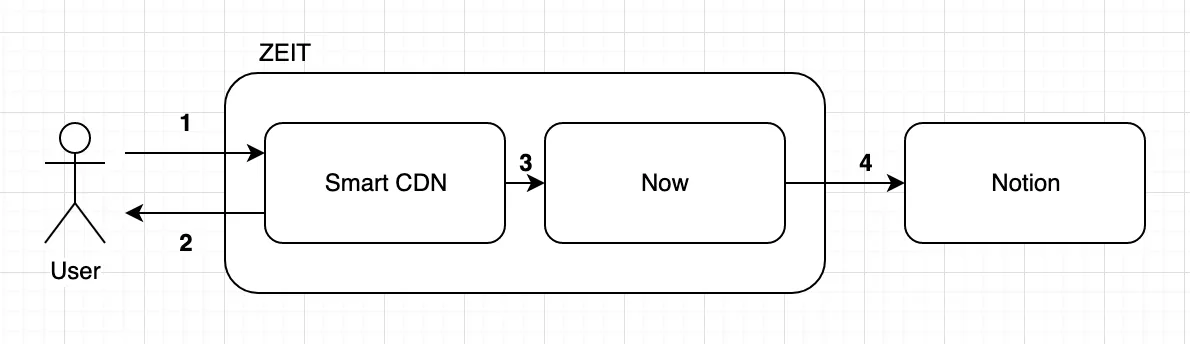
요약하면, (1&2) johnwook.com 에 접속하는 (거의) 모든 유저는 항상 CDN 으로부터 (따라서 꽤 빠른) 응답을 받는다. (3)stale-while-revalidate directive 를 지원하는 Smart CDN 은 Now 로 배포된 서버(serverless function)에 필요할 때 CDN data 의 갱신을 비동기로 요청한다. 비동기이기 때문에 이 때도 유저는 (2) 로부터의 응답을 받는다. (4) Now server 는 Notion 의 (비공식, 누더기) API 를 통해서 필요한 데이터를 가져온다.
Outro
(그럴 일은 없겠지만) 블로그에 꽤나 많은 트래픽이 몰려도 높은 속도의 응답을 괜찮은 비용으로 처리할 수 있는 구조를 구현했다. 게다가 Notion 에 글을 쓰면 블로그에 자동으로 반영되니, 어디서든 글을 쓰고 고칠 수 있게 됐다. 사실, 블로그 운영에 가장 필수적인 건 일단 글을 쓰는 것이다. 글이나 꾸준히 잘 쓰자.